Stryda AI & usability testing
Stryda's AI tool automates video editing for gamers, generating performance recaps with highlights, music, and transitions. It saves editing time and can be shared on social media, used by pros, influencers, and featured on Stryda's home feed.
TEAM: 4 product designers • 8 developers • 2 product owners • 1 chief product officer • 2023
Introduction:
- Instead of users spending hours replaying the same match to find the right moments to share with their audience, our AI does it all in a few minutes. It even adds music! All that the users need to do is share the video recap online, thanks to our skilled developers and the assistance of our product design team. What used to take 3-4 hours of continuous editing now only requires 3 minutes of waiting and the click of a button.
- Integrating the AI tool into the user experience of the platform was our focus. The Product team, consisting of Ida Mannerstål, Augustin Hiebel, Tobias Holmgren, Dimitar Tutkovski, Anton Ronsjö, Fredric Troeng, Viktor Jendeby, and myself, each focused on different aspects of the new AI feature. We held daily syncs to ensure everything was on track for the product release and that we were meeting our users' needs.
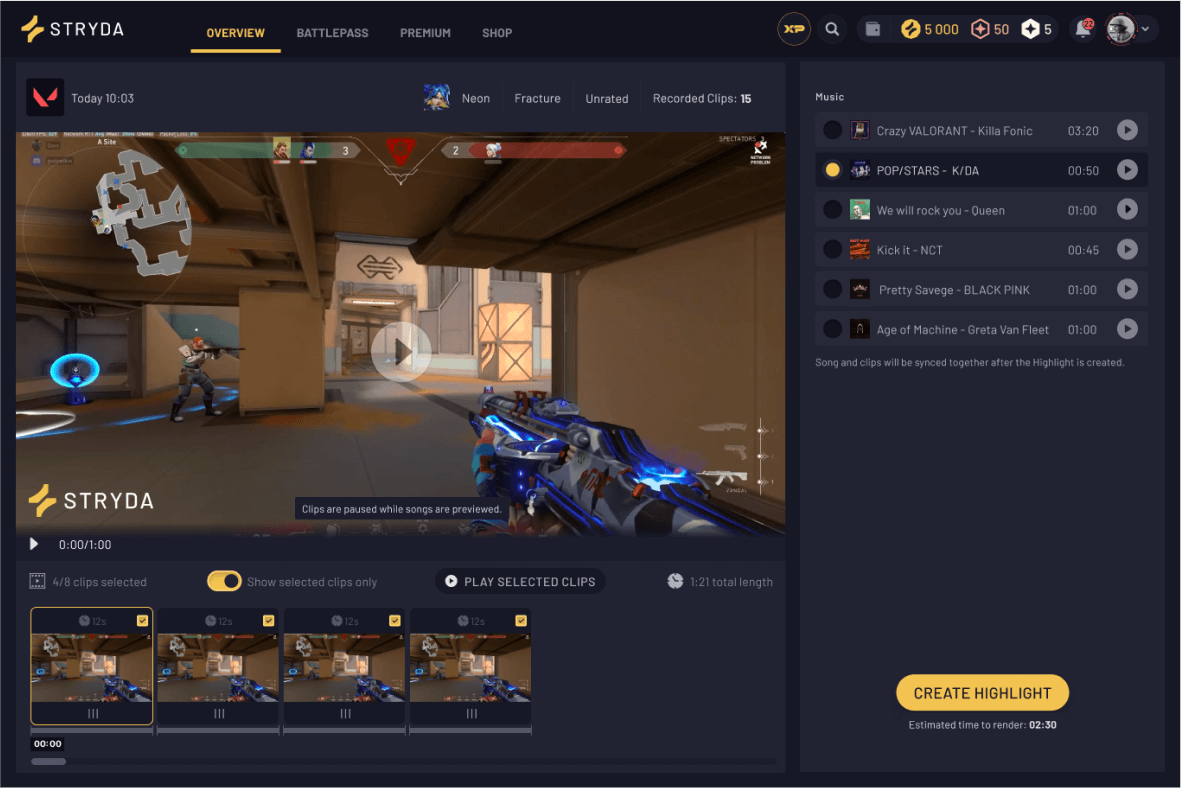
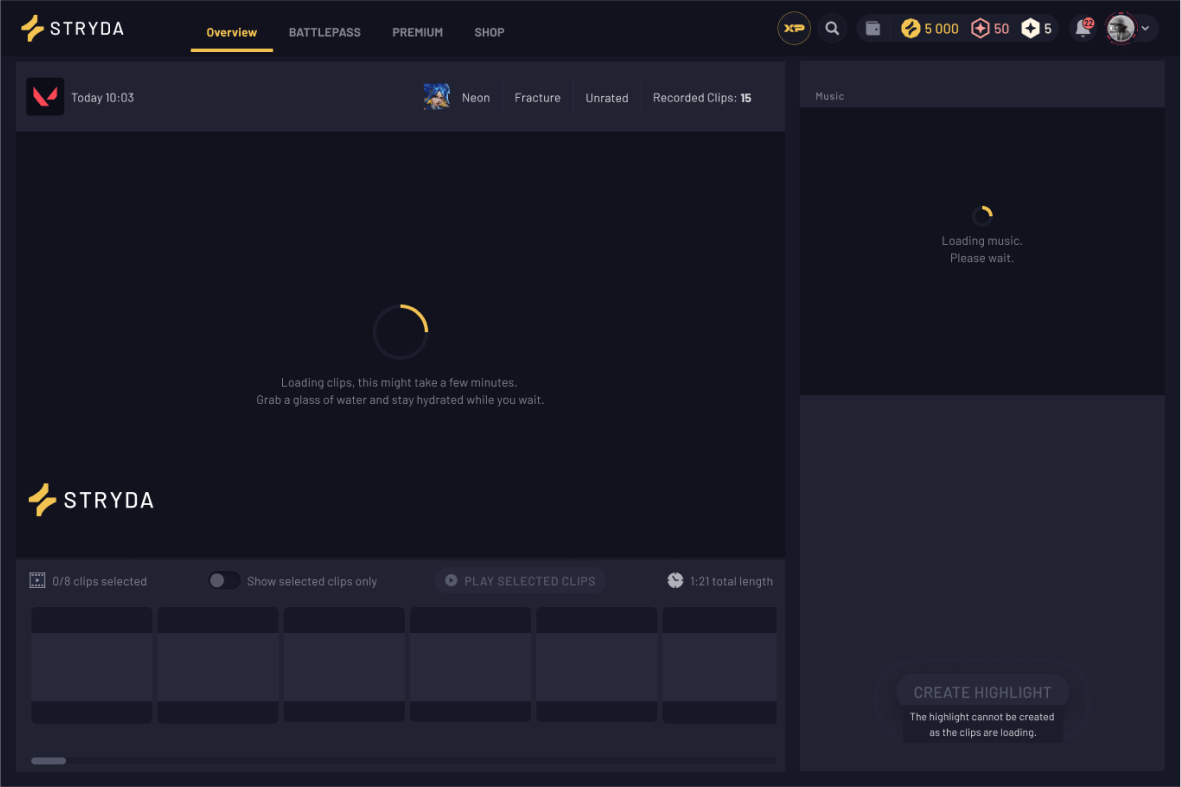
- My main responsibility was the UX and UI of the Video Editor, the tool where the AI creates the "working" file. Users were given access to the predefined video file, allowing them to remove clips they didn't find flattering or change the music to suit their taste. They could also ensure they were happy with the result before sharing it with the world.
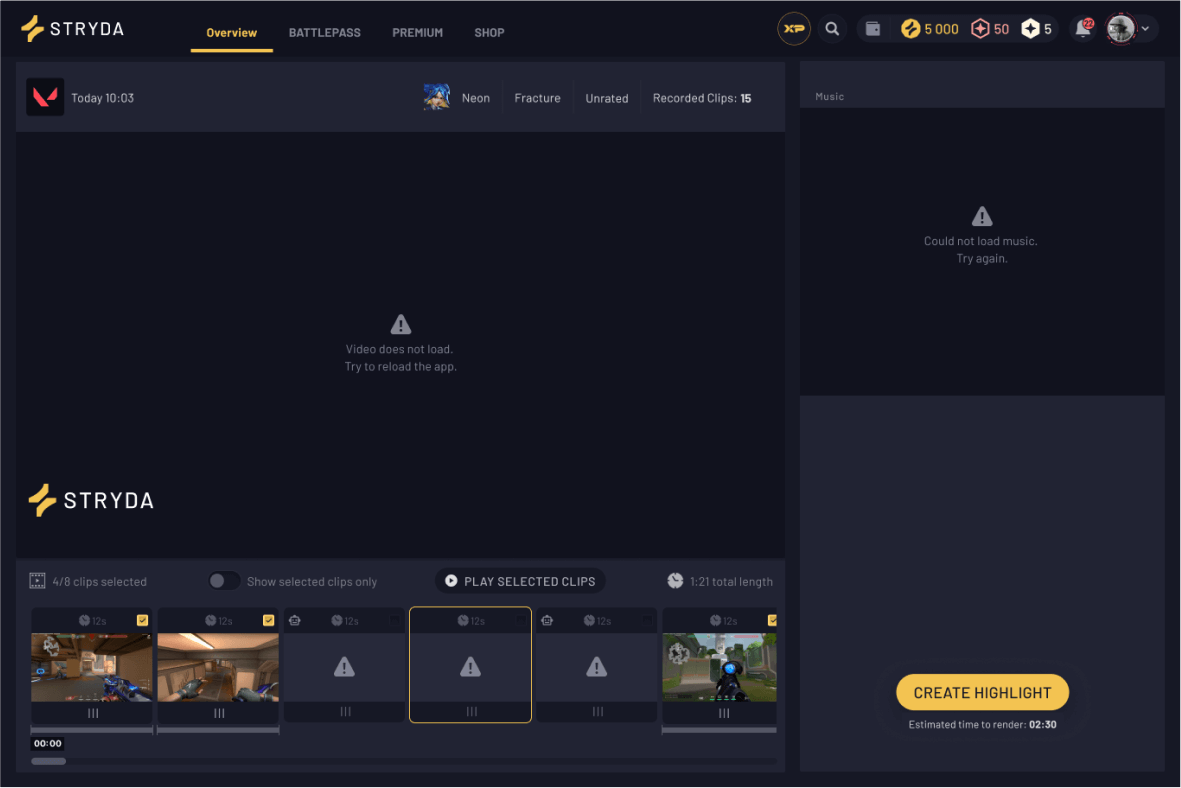
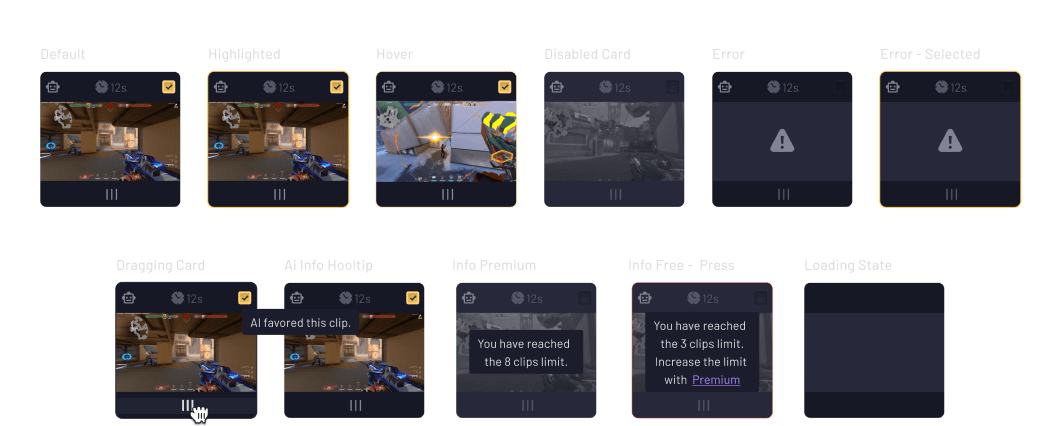
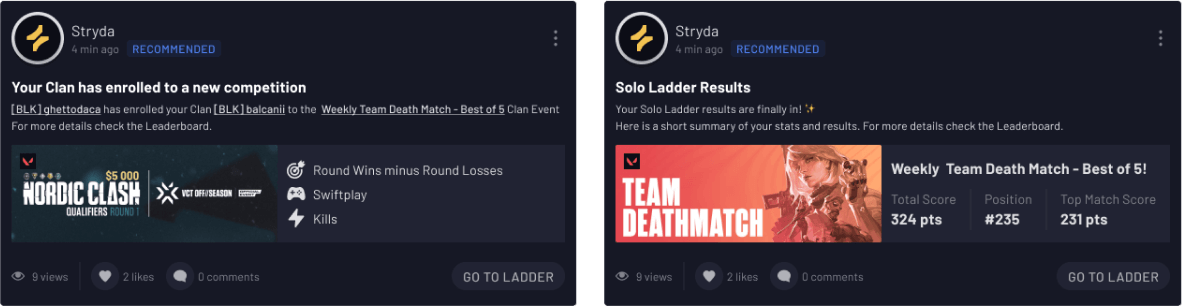
- In addition to the Video Editor, I also contributed to the design of several feed post components and components for the game match cards in the video manager, primarily focusing on error states. Together with Dimitar Tutkovski, I facilitated a Usability Testing session at SPACE Games Stockholm, where we tested the product with users.






Usability testing
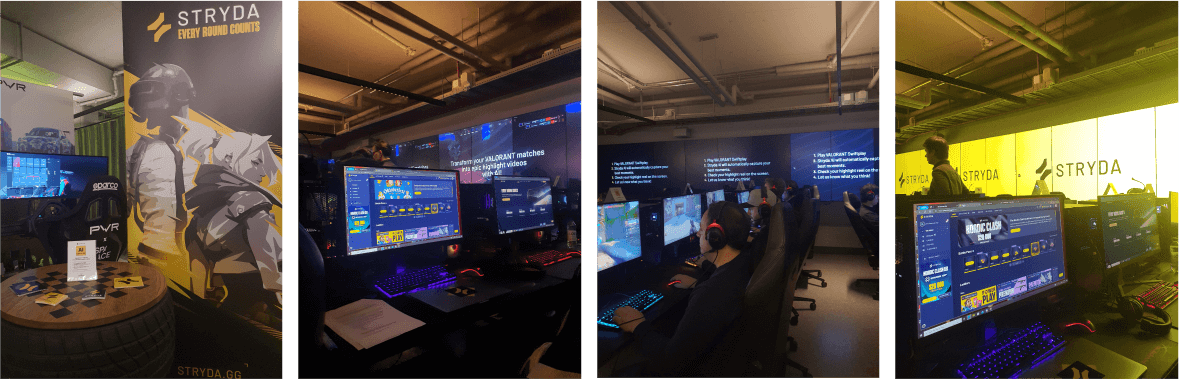
- We wanted to test our AI tool, so we installed our product on some of the computers at SPACE Gaming in Stockholm. The entire event was a team effort, involving product designers, developers, and managers.
- Our colleague Ida Mannerstål worked on a script for the features we were about to test.
- Dimitar Tutkovski and I facilitated, observed, and took notes during the usability testing and interview sessions.
- Users first tested the AI and viewed their recap videos generated by the tool at the end of their Valorant match.
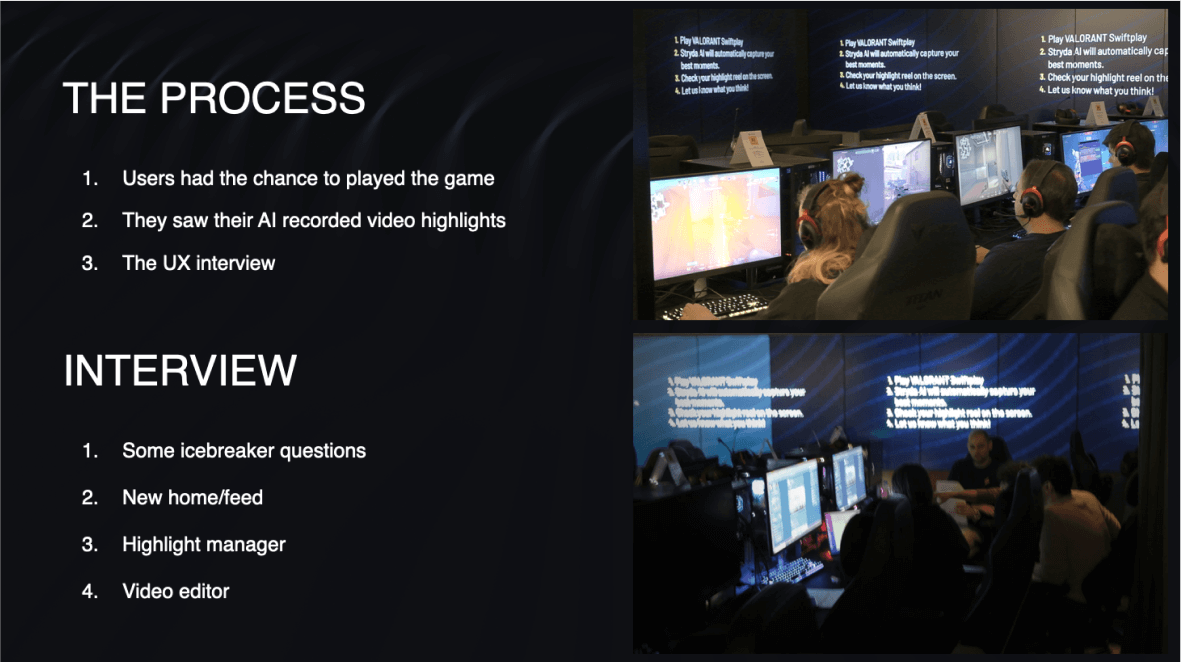
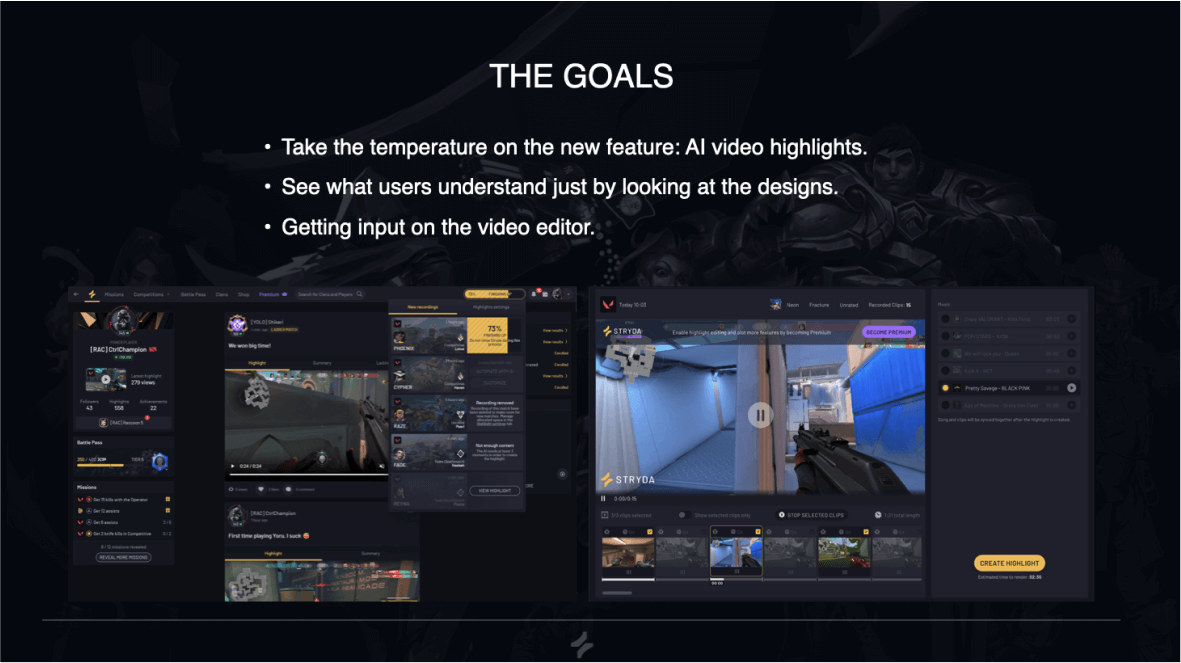
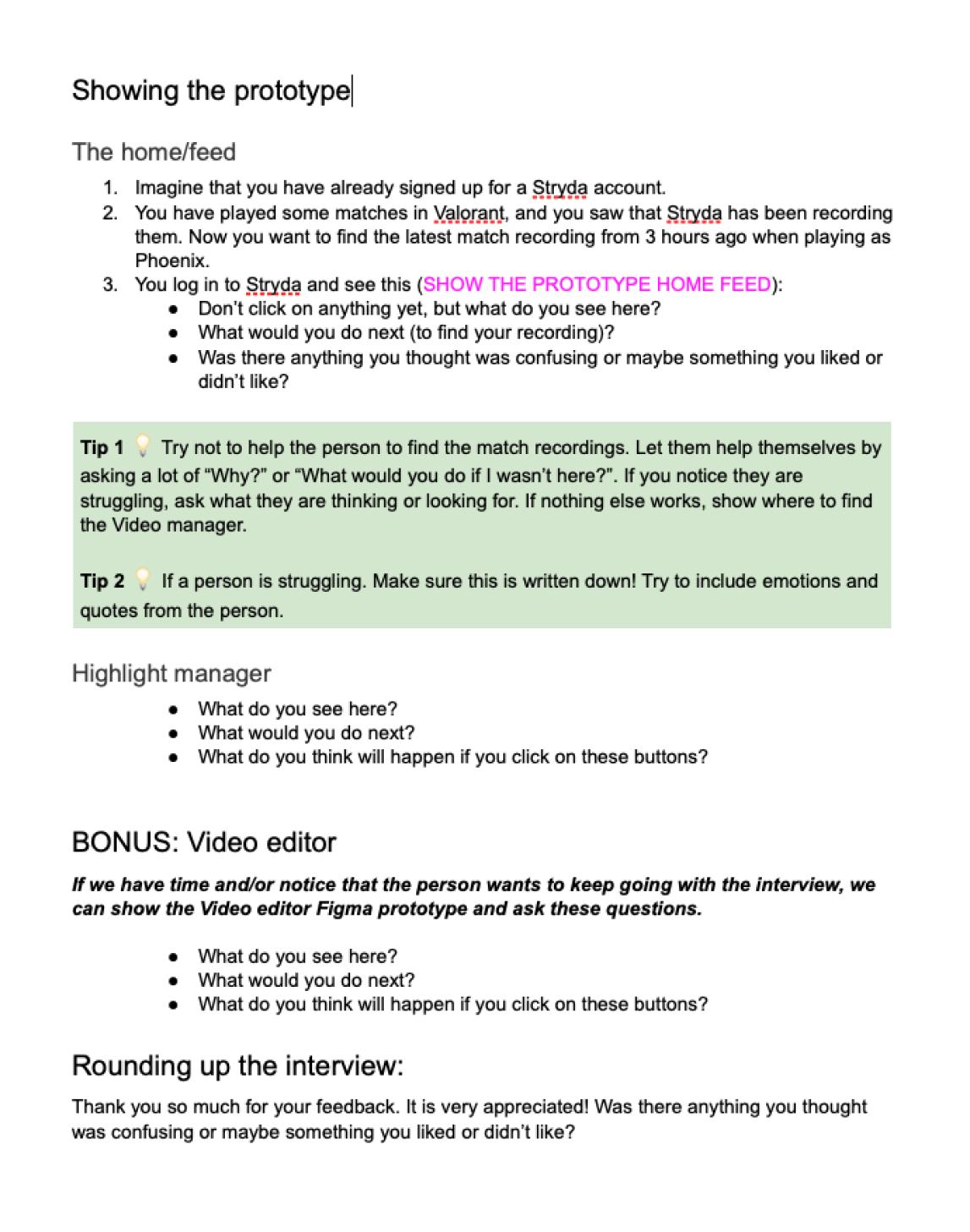
- Following that, they sat down with me and Dimitar Tutkovski, where we showed them two prototypes: one for the new social feed and video manager, and the other for the video editor.
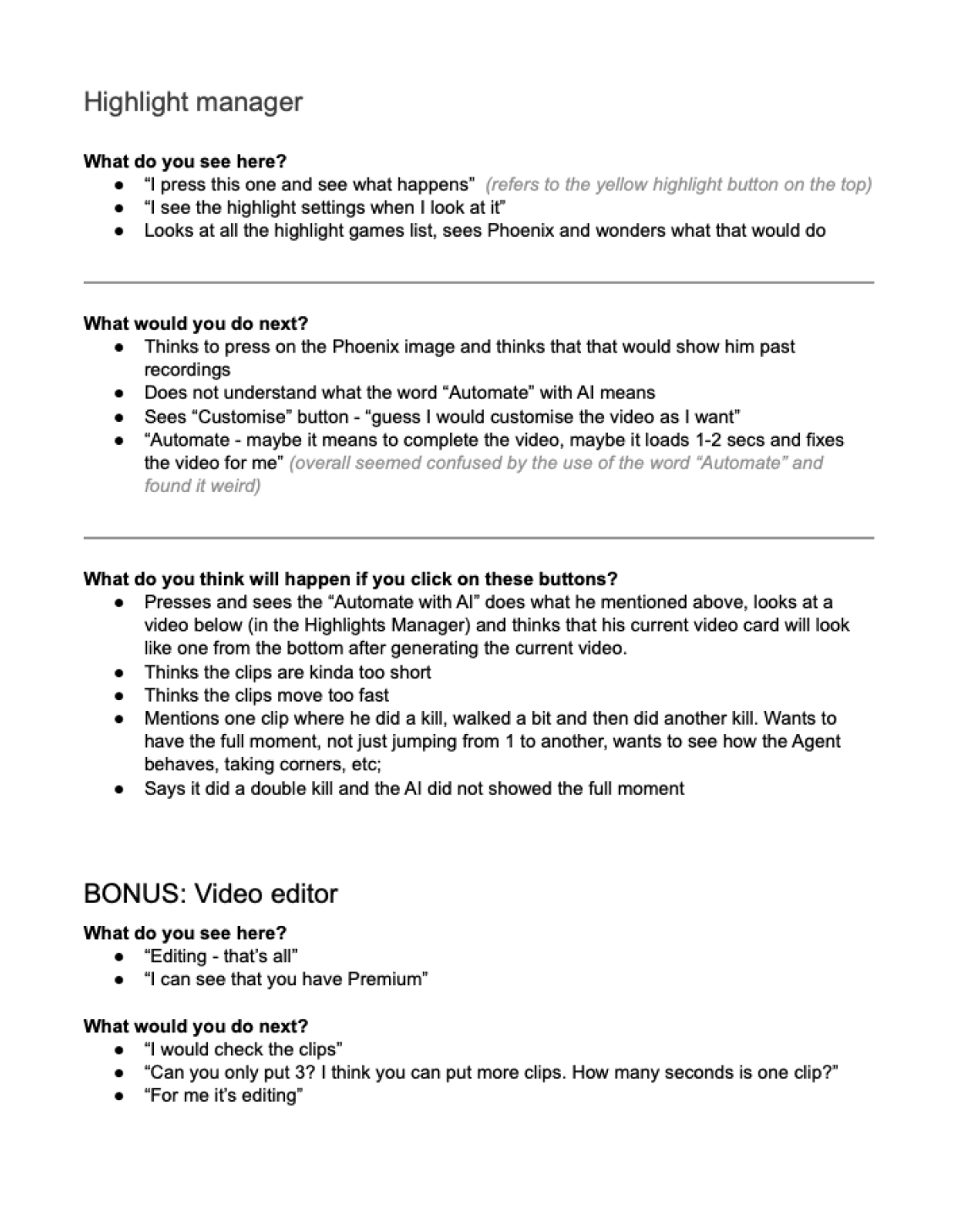
- Users were given tasks to complete, describe what they saw on the screens, or provide feedback.
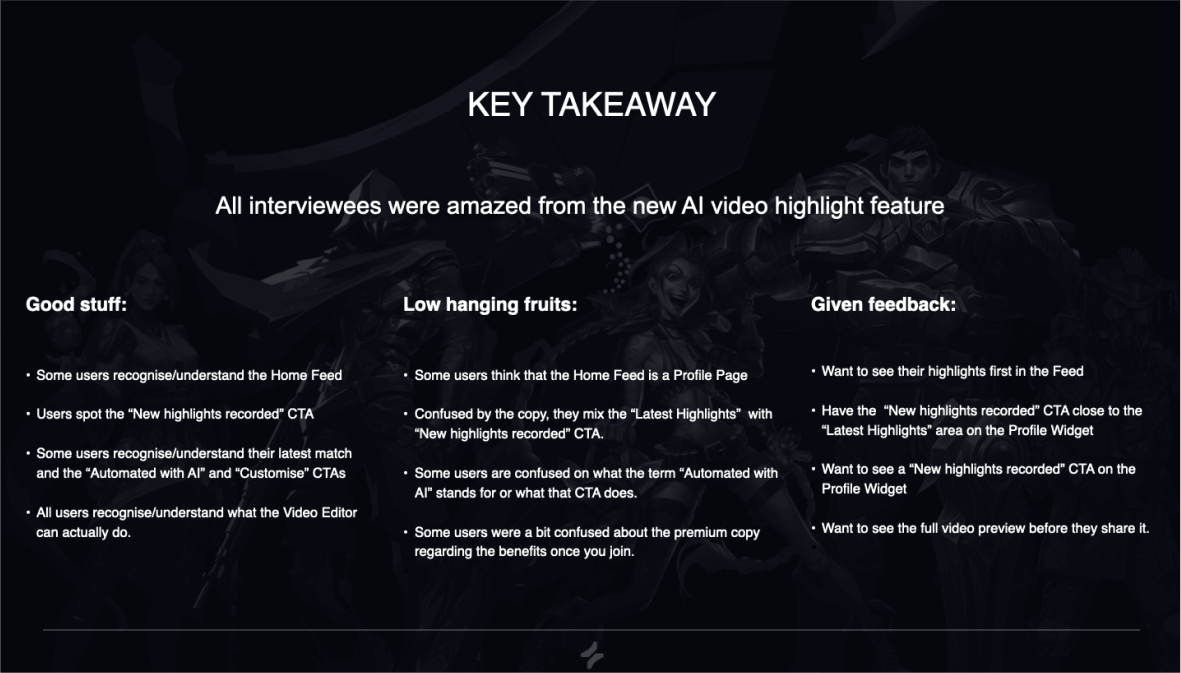
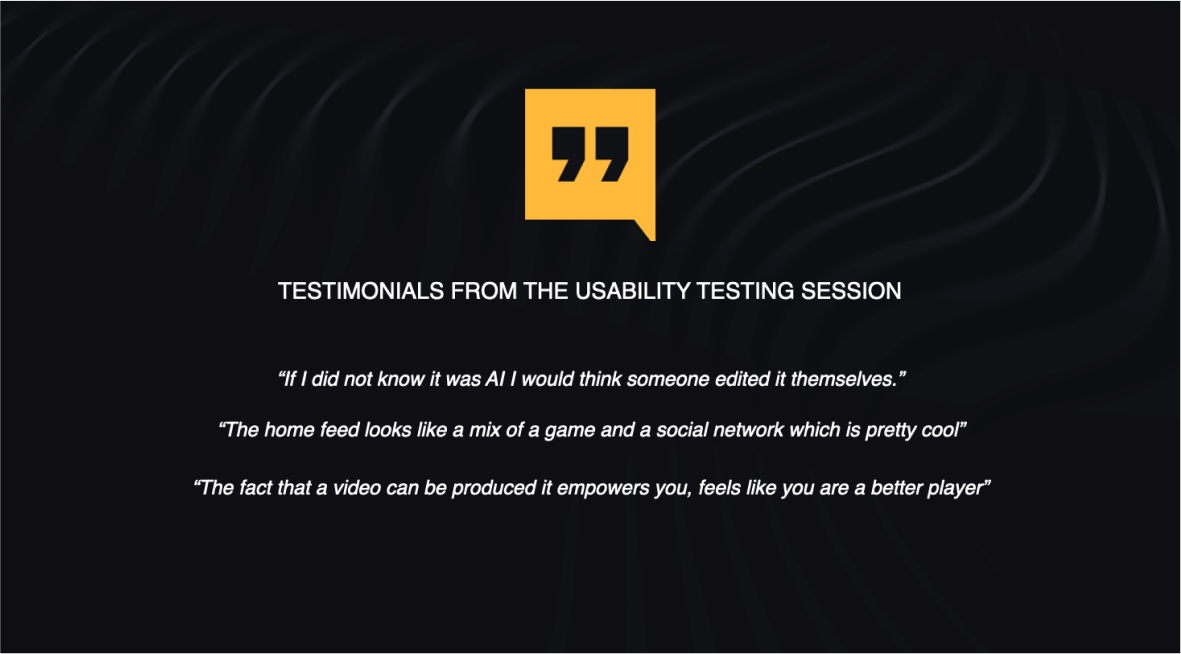
- We observed their reaction to their AI videos and their interaction with the prototypes, asked questions, took notes, and discovered a few things that made us rethink some design choices.
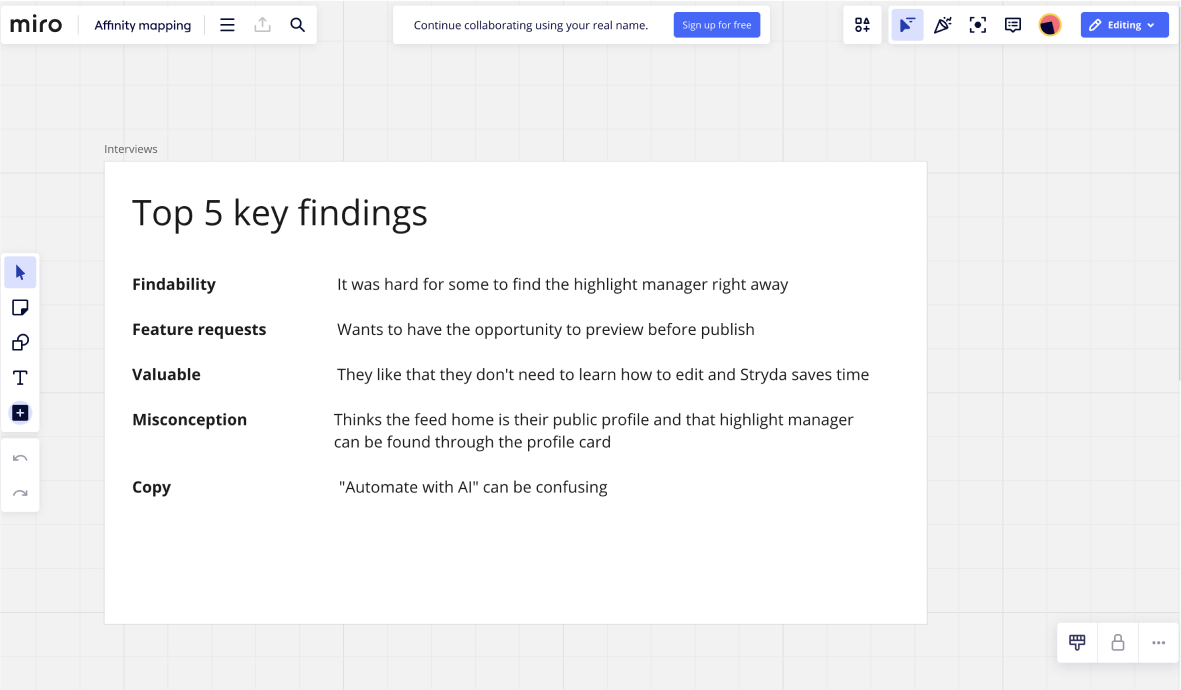
- One of the biggest pain points was the copy and its placement, but most users managed to complete their tasks.
- After the usability session, Dimitar and I held a debrief meeting where we checked our notes, discussed what went well, what went wrong, what could be improved, and created a preliminary presentation for our company's ALL HANDS meeting regarding the usability testing session.
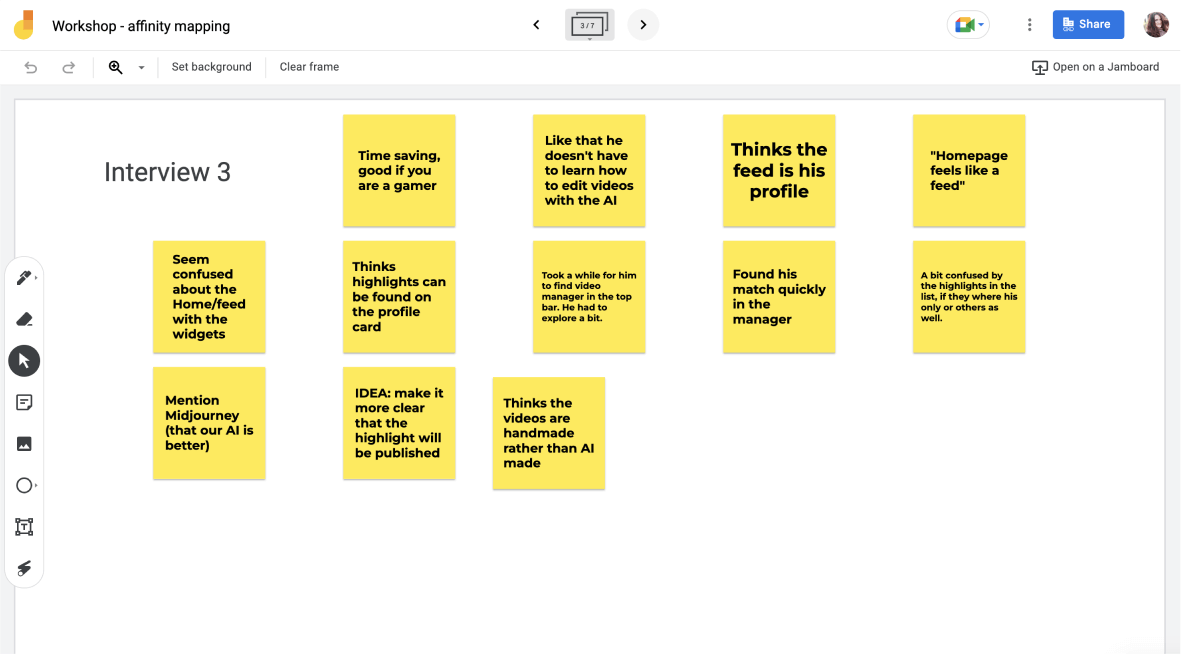
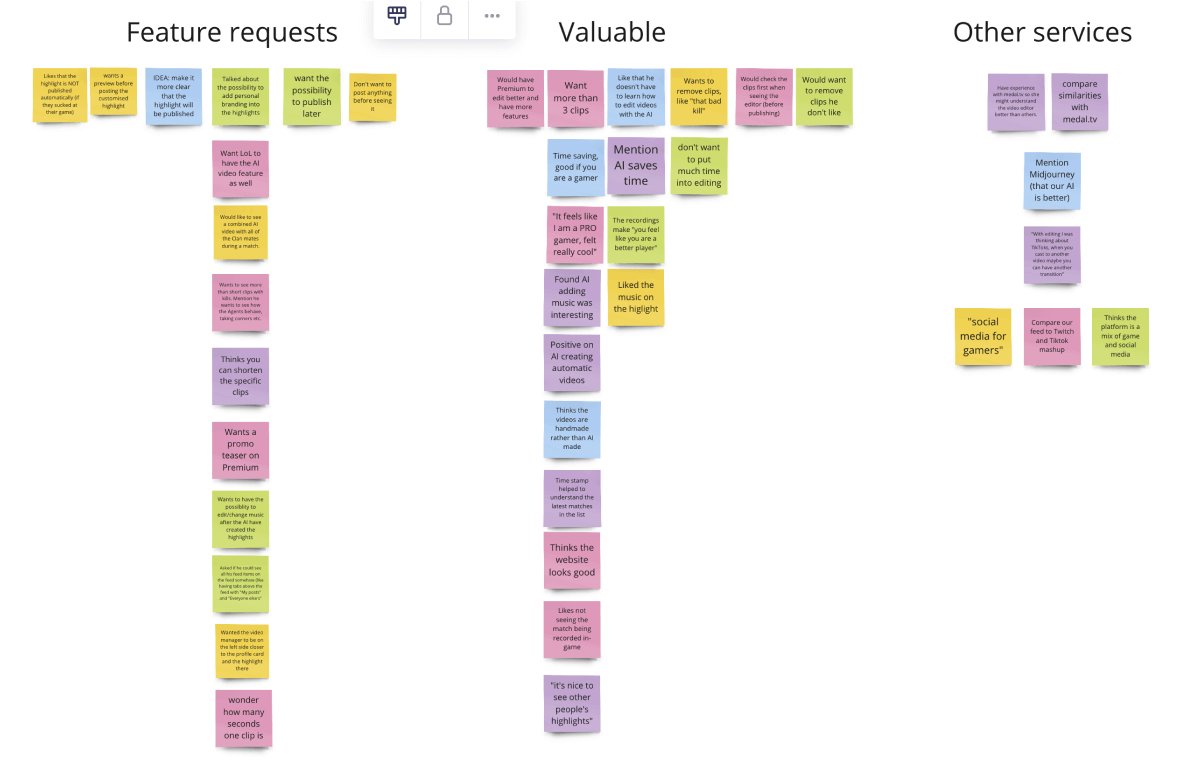
- We followed up with another meeting, including Ida Mannerstål, where we went through all the notes and placed the most important ones on digital sticky notes.
- We identified repeating patterns and prioritized tickets for improvements.