Stryda Stats
Stats are one of Stryda's main features, allowing users to track their progress and performance in a game. For the latest version of the Stats page, I've been working on both UX and UI, leveraging Riot APIs to make the page both functional and enjoyable.
TEAM: 1 designer • 1 product owner • 2 developers • 2021–2023

Contribution:
- Gather information about available stats from Riot Games and user interests.
- Conduct market research and competition analysis.
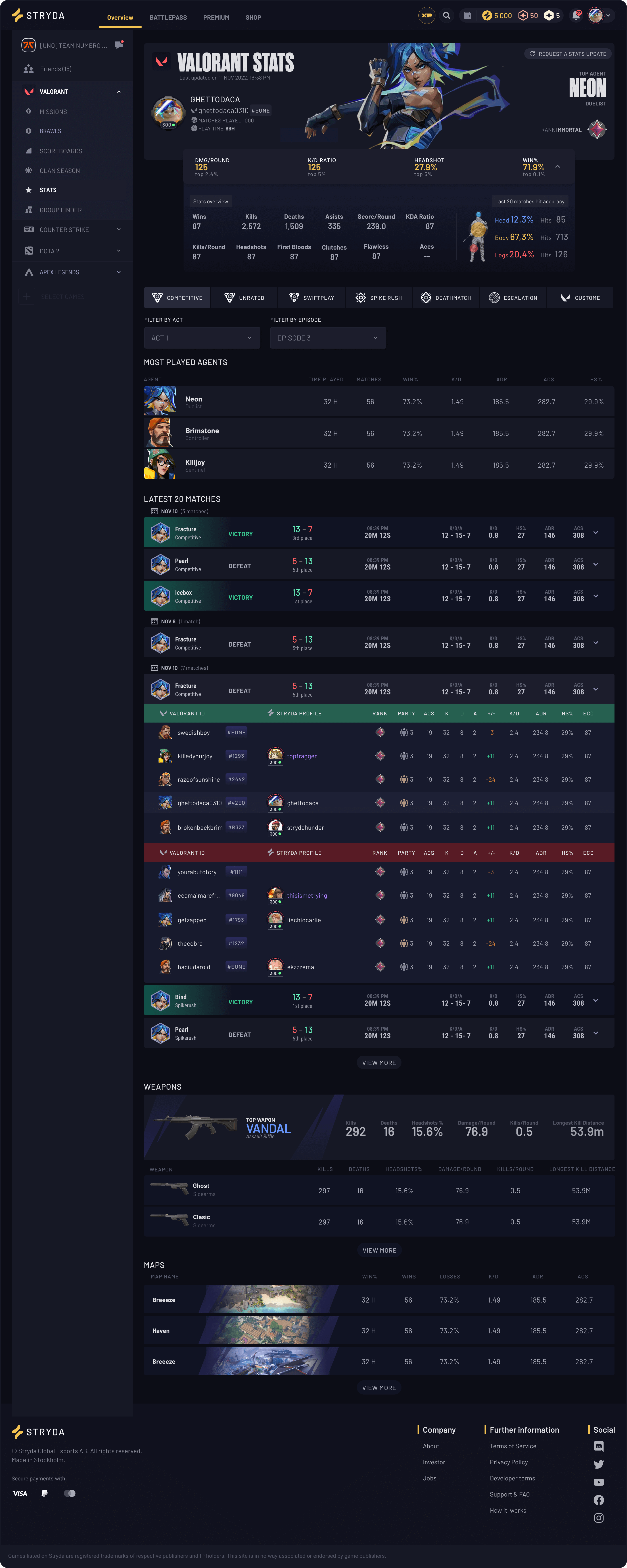
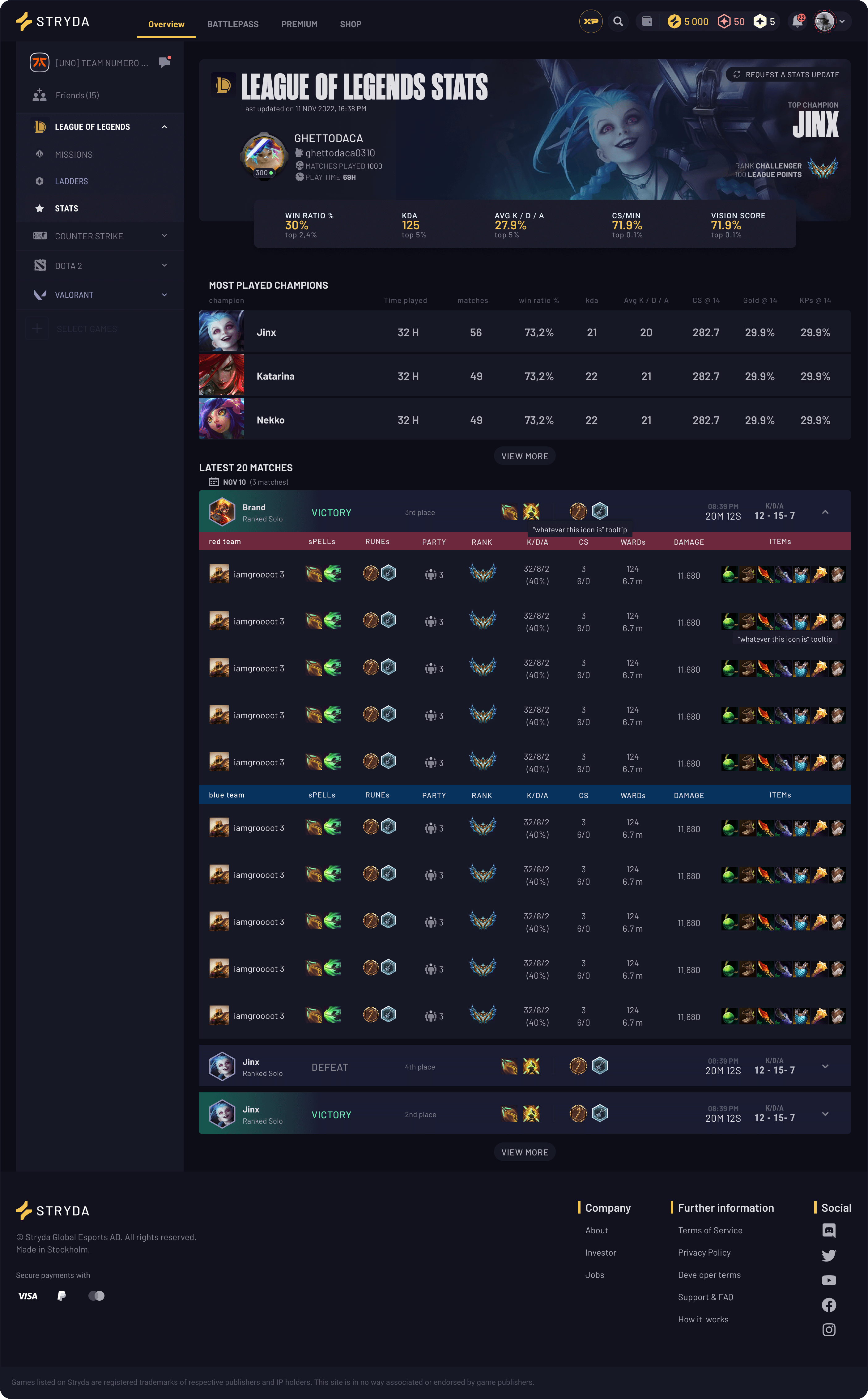
- Design an overview structure for easy access to information at the top of the page.
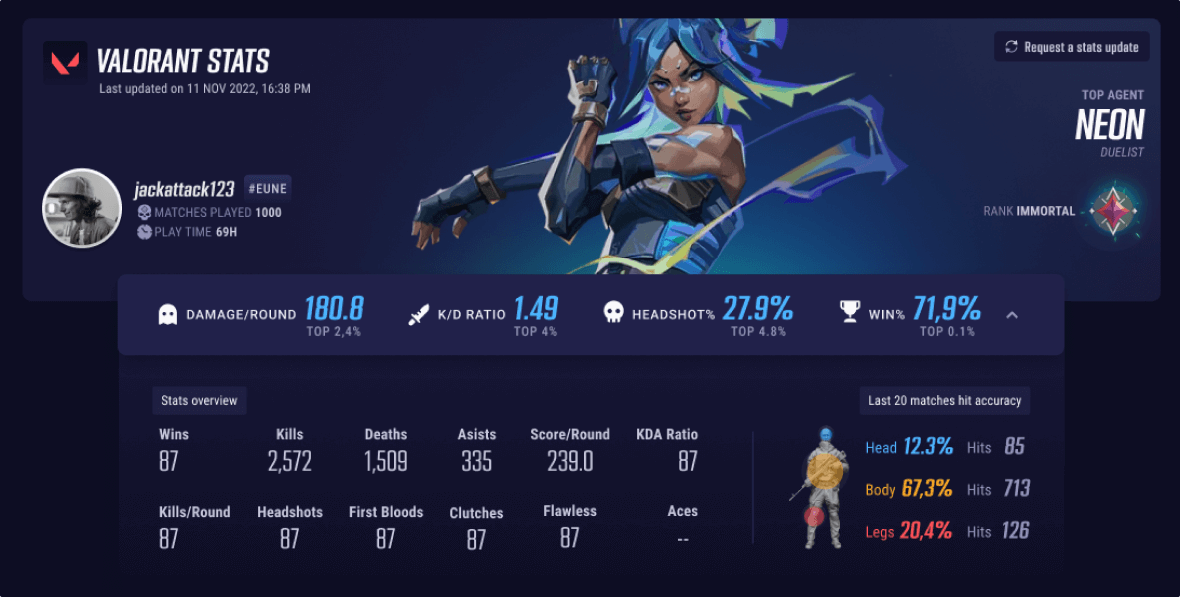
- Personalise the stats page to reflect the in-game user experience, highlighting user rank, most played agent as header image, and match statistics.
- Create a user-friendly layout, prioritising important content and allowing users to expand for more details.
- Ensure an effortless user experience.
- Highlight the user's best skills, performance, and match victories.
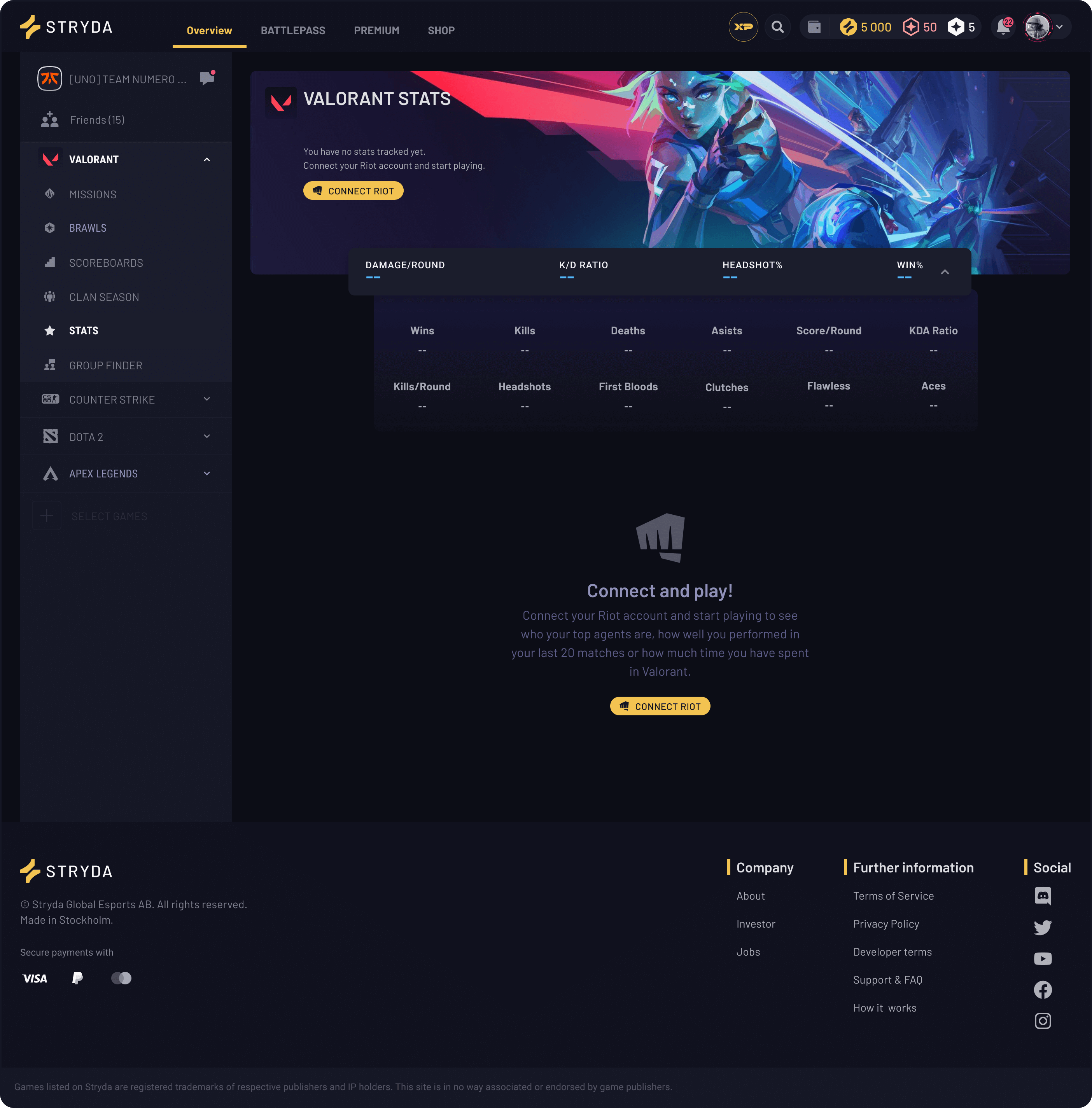
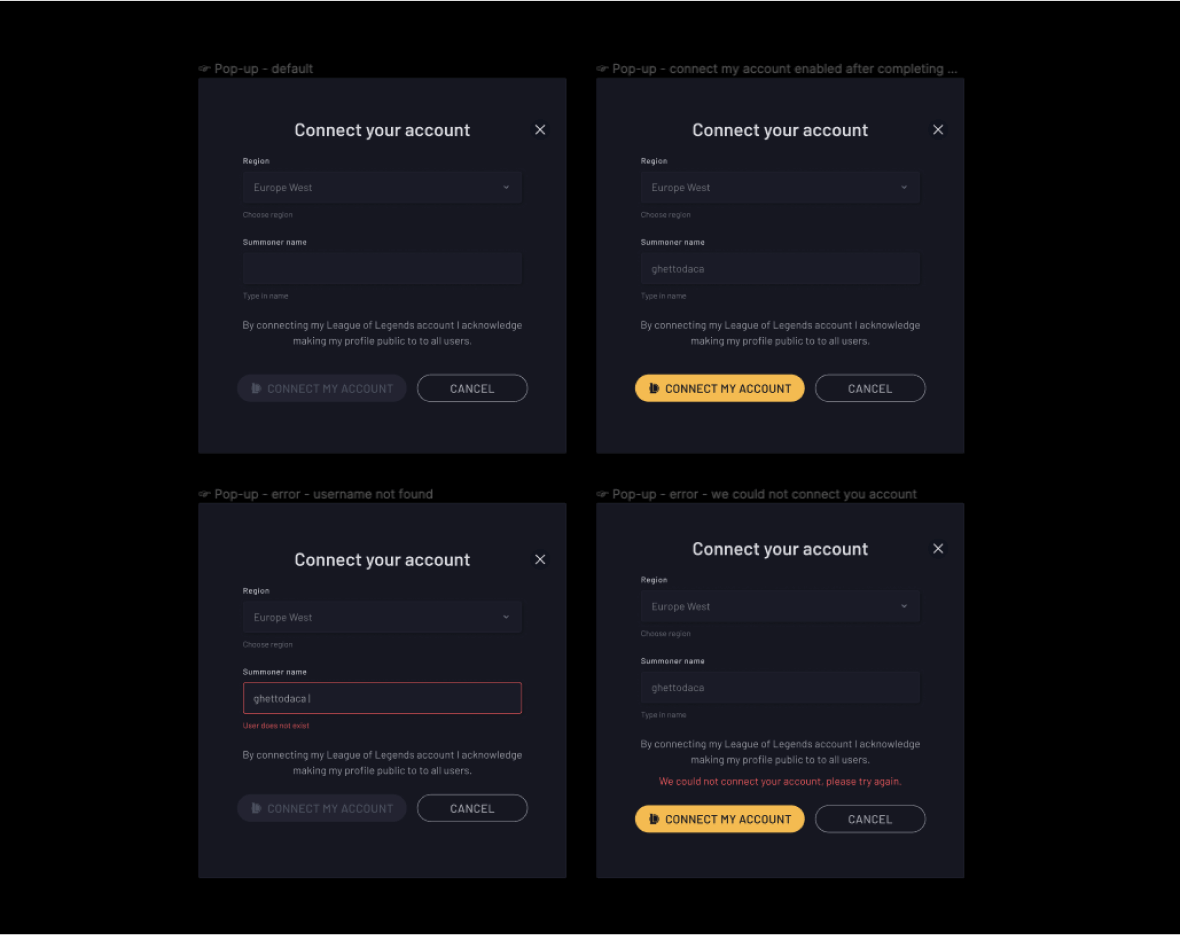
- Create empty states to encourage users to connect their Riot account and engage with the product.
- Display detailed performance metrics for each match and teammates' stats.
- Present match history in chronological order.
- Highlight the user's best weapon.
- Explore filtering options for game type and season.
- Above all, ensure a fun experience!